Dieser Beitrag ist an meinem HTML Beitrag angelegt.
Sie können Ihren Elementen Attribute hinzufügen, wenn sie z.B wollen, dass ihre h1 Überschrift rot werden soll müssen Sie eine CSS Datei mit ihrer HTML Datei verknüpfen.
Zum verknüpfen Ihrer CSS Datei müssen Sie folgendes in Ihren head schreiben:
<link href=“IhrPfad“ rel=stylesheet type=“text/css“/>
Am besten ist es, Ihre CSS Datei im gleichen Ordner wie der HTML Datei abzuspeichern, denn umso einfacher ist es, den Pfad anzugeben.
CSS:
CSS=Cascading Style Sheets
Deutsch=Mehrstufige Formatvorlagen
CSS ist eine Stylesheet-Sprache für elektronische Dokumente und zusammen mit HTML und DOM eine der Kernsprachen des World Wide Webs.
Quelle: Wikipedia
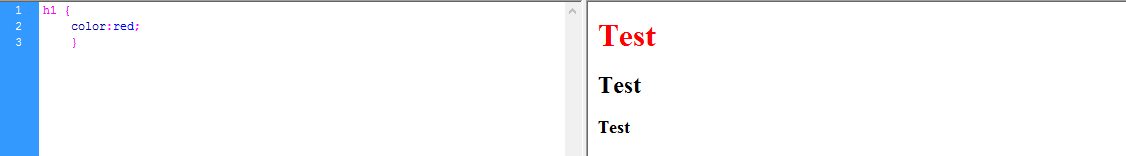
Wie wir im oberen Text lesen konnten, können Sie z.B die Farbe Ihrer Überschrift ändern. Wenn sie nun wollen, dass alle Ihre Überschriften rot werden sollen, können Sie in Ihrer CSS Datei folgendes schreiben:
h1 {
color:red;
}

In Ihrer HTML Datei werden nun alle h1 Überschriften rot.
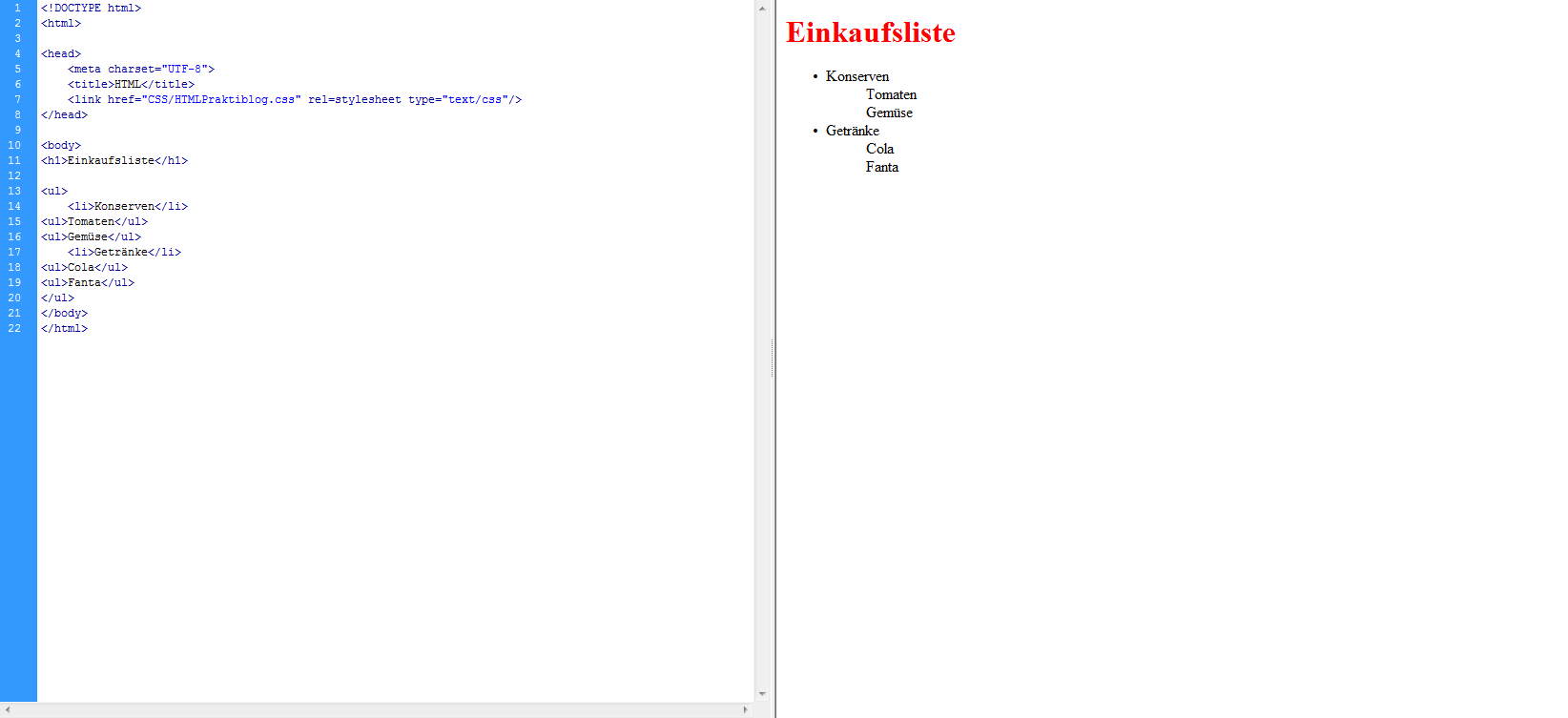
Ein weiteres Element ist das Listen Element.
<h1>Einkaufsliste</h1>
<ul>
<li>Konserven</li>
<ul>Tomaten</ul>
<ul>Gemüse</ul>
<li>Getränke</li>
<ul>Cola</ul>
<ul>Fanta</ul>
dabei steht das ul als eine ungeordnete Liste.

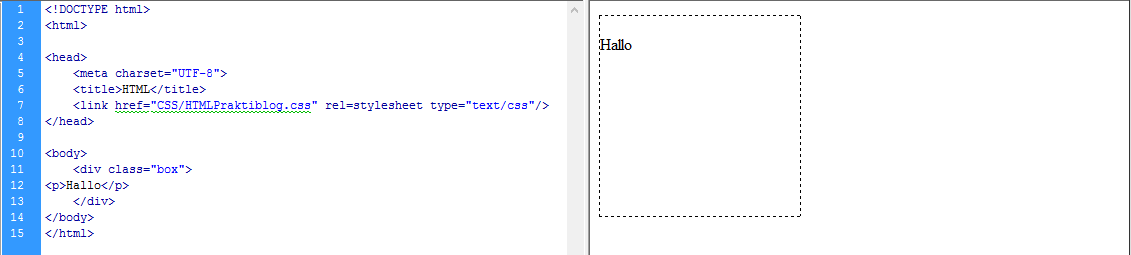
Als nächstes werden wir einen div Container erstellen.
Ein div-Element wird gebraucht um mehrere Elemente wie Text, Grafiken, Tabellen, Listen etc. in einen gemeinsamen Bereich einzubringen.
Unser Ziel ist es, eine kleine Box zu erstellen, da es aber keine Klasse für eine Box gibt, müssen wir sie erstellen.
Eine sogenannte „Klasse“ wird immer mit einem Punkt erstellt
.box {
width:200px;
height:200px;
}
Nun müssen wir diese „box“ in unseren Text einbringen:

<div class=box>
Text
</div>
um z.B den Boxrand zu verstärken, können Sie die border Eigenschaft nutzen.
.box {
width:200px;
height:200px;
border:2px solid grey
}