Damit Formateigenschaften angewendet werden können, muss erst gezeigt werden, welches Element angesprochen wird. Diese nennt man Selektoren.
Beispiele einfacher Selektoren:
Universalselektor: *
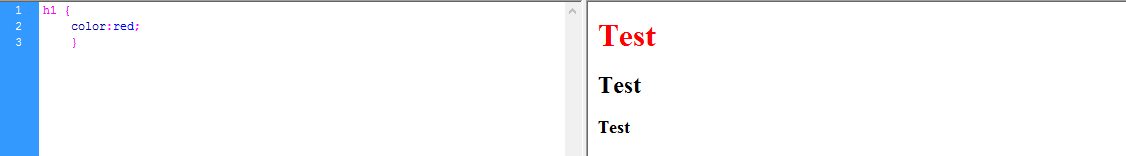
Typselektoren: element
Klassenselektoren: class
id-Selektoren: #id
Pseudoelemente
::first-line | Bsp: p::first-line {
background-color: yellow;
}
mit ::first-line wird die erste Zeile des jeweiligen Textes angesprochen.
::first-letter | Bsp: p::first-letter {
font-size: 150%;
color: blue;
}
mit ::first-letter wird der erste Buchstabe des jeweiligen Textes angesprochen.
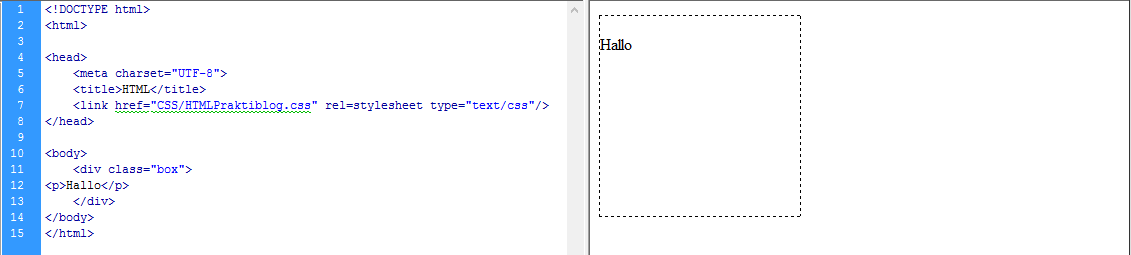
::before und ::after | Bsp: abbr {
background-color: lightgreen;
}
mit ::before und/oder ::after kann ein beliebiges formatierbares Element erzeugt werden das vor- bzw. hinter einem Inhalt eingefügt werden kann.
Pseudoklassen:
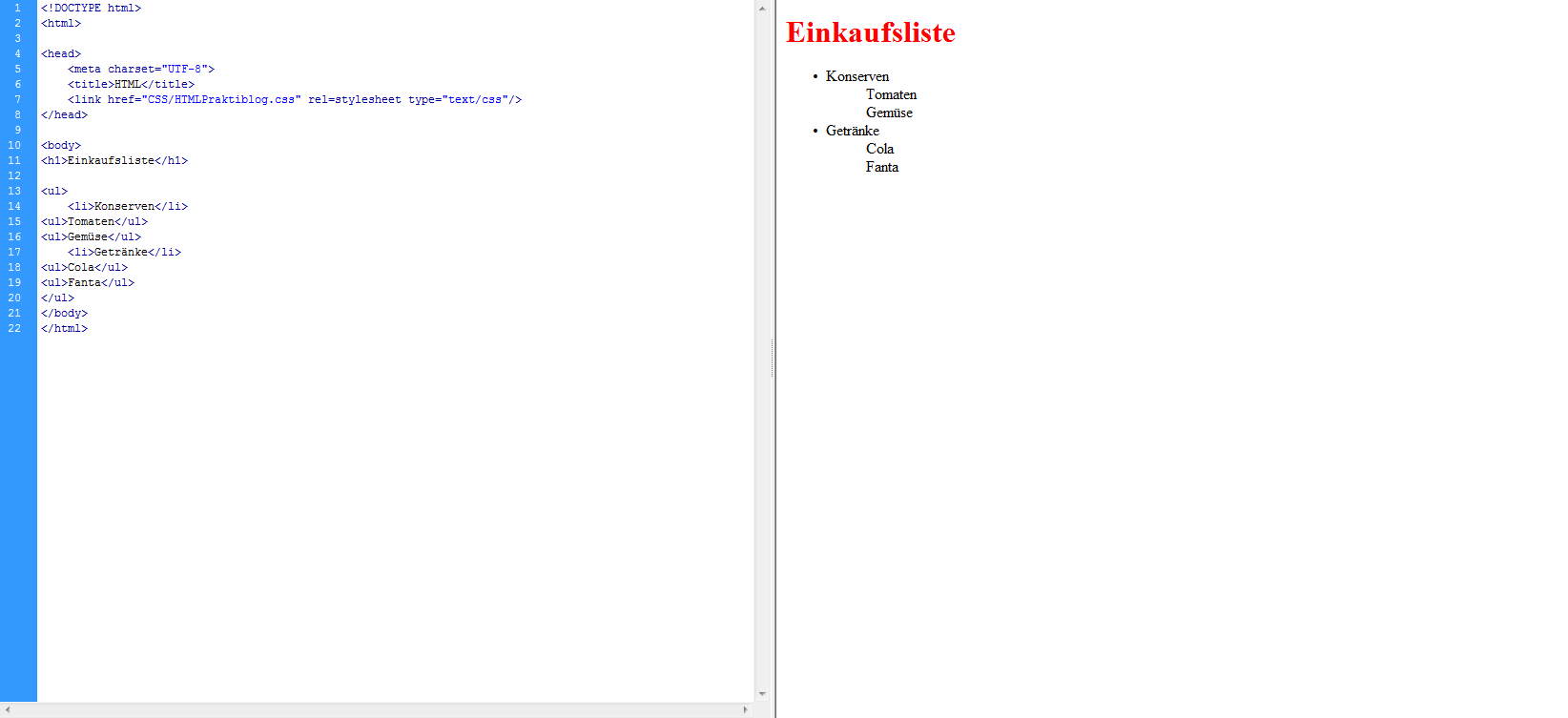
::first-child | Bsp: : first-child {
color: green;
}
mit ::first-child kann das erste Kindelement ausgewählt werden.
Bsp.: die allererste h1 Überschrift und das allererste Listenelement werden im Text mit einer grünen Farbe hervorgehoben.
Unterschied Pseudoklassen und Pseudo-Elementen:
Pseudoklassen beschreiben Elemente mit Eigenschaften, die nicht vom Document Tree abgeleitet werden können. Sie legen zusätzliche Bedingungen bei den selektierten Elementen fest, wodurch die Menge der zutreffenden Elemente reduziert wird. Pseudoklassen sind oft dynamisch, d.h. können durch User Interaktionen hinzukommen oder wegfallen (Ausnahmen hiervon sind :first-child und :lang). Das beste Beispiel hierfür ist die :hover-Pseudoklasse.
Mit Pseudo-Elementen dagegen kommt man an zusätzliche Informationseinheiten, die mit normalen Elementselektoren nicht zugänglich wären (z.B. :first-letter) oder im Document Tree eigentlich nicht existieren (z.B. :before).
Quelle: Pseudoklassen vs. Pseudo-Elemente
dynamische Pseudoklasse
::hover | Bsp: h1:hover{
background-color:yellow;
}
mit ::hover können Sie Elemente verändern, indem Sie mit der Maus darüber fahren.
::active | Bsp: a:active {
background-color: blue;
}
::nth-child | Bsp: h2:nth-child(2) {
background: blue;
}
mit ::nth-child können Sie das n – te Kind verändern, n ist in diesem Fall „2“ und färbt den zweiten h2 Hintergrund in blau.