Ich zeige Ihnen in diesem Beitrag die wichtigsten HTML Grundlagen.
In diesem Falle nutze ich zur Demonstration Adobe Dreamweaver CS5.
HTML=Hypertext Markup Language
Deutsch=Auszeichnungssprache für verknüpften Text
HTML, ist eine textbasierte Auszeichnungssprache zur Strukturierung digitaler Dokumente wie Texte mit Hyperlinks, Bildern und anderen Inhalten.
Quelle: Wikipedia
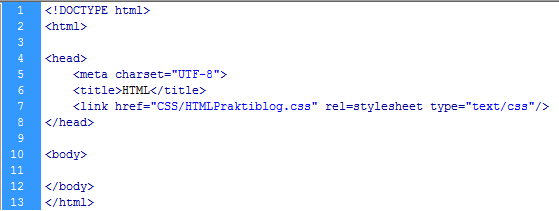
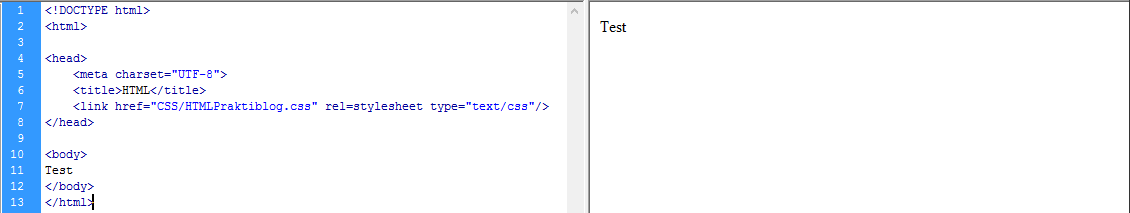
Jede HTML Seite hat fast den gleichen Aufbau:

Der DOCTYPE stellt den Dokumenttyp auf HTML ein.
Er sagt dem Browser,wie er das was danach folgt interpretieren muss.
Unter dem head liegen die META-Daten wie z.B: meta,title, link.
Metatags dienen den Suchmaschinen zum Einordnen der Seite. Hier sollte man sich besonders Mühe geben, da dadurch eine große Besucheranzahl durch das Ranking entstehen kann.
Alles, was im head-Element steht, abgesehen vom Titel (welcher dann im oberen Fensterrahmen angezeigt wird), wird nicht auf Ihrer Webseite angezeigt.
Das body-Element kennzeichnet den Anfang und das Ende des sichtbaren Inhalts. Der Browser zeigt nur den Inhalt zwischen dem öffnenden und dem schließenden body-Element an. Ein Element beginnt z.B mit <head> und endet mit </head>, das gleiche gilt für body und html.
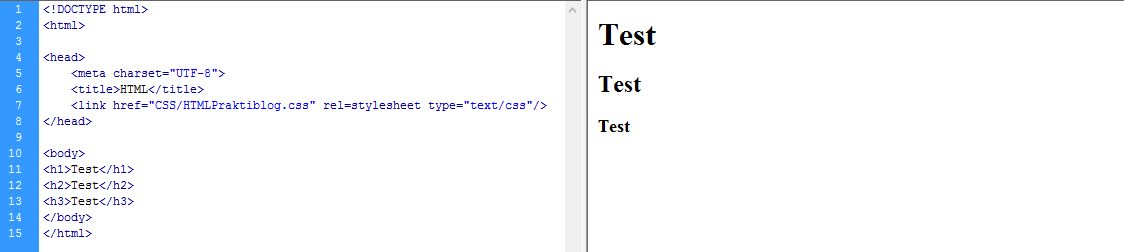
Das heißt, wenn sie in ein body-Element Text einfließen lassen wollen, erscheint er nach speichern der Datei auf ihrem Browser:

Ein weiteres Element ist das h-Element welches welches Überschriften darstellt, das h steht dabei für heading.